Choice Matrix
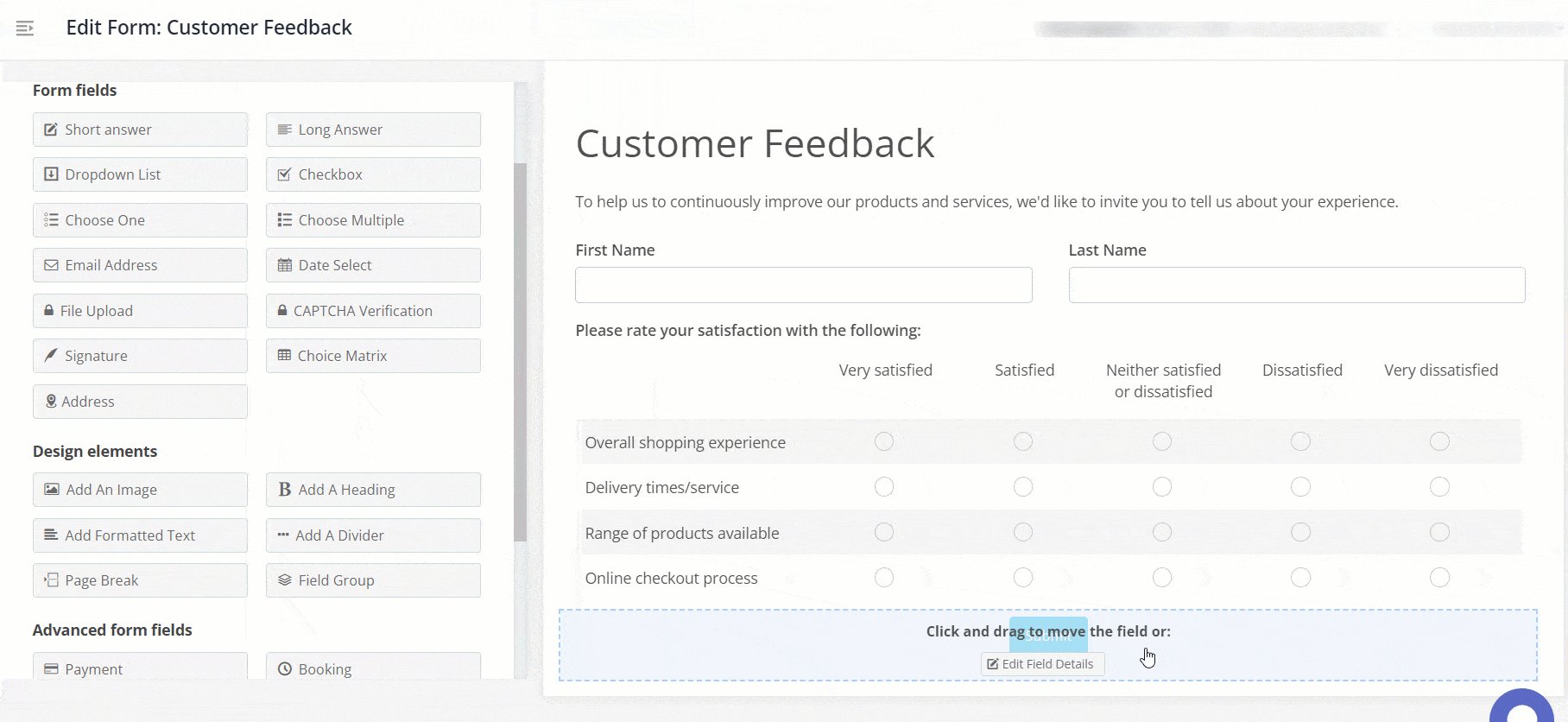
The Choice Matrix field allows you to create a matrix of questions that have the same response options in a header row. Once you’ve set up your questions and header row, radio buttons will appear in the columns allowing form users to make one selection for each question.
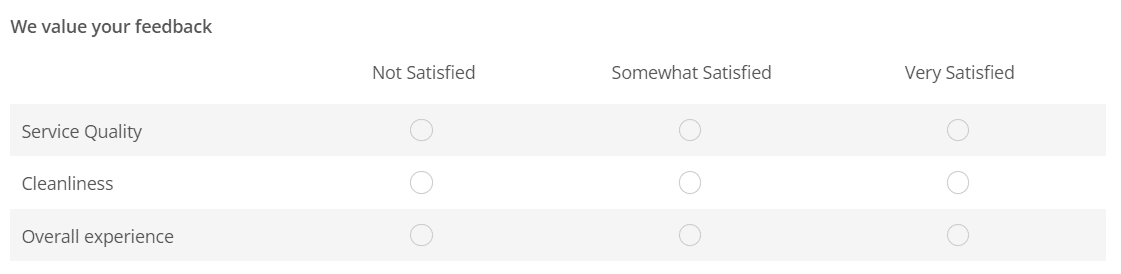
For example, you may want to add a series of rating scale questions to your form so you can gauge how satisfied your customers are with different aspects of your service.

Basic setup
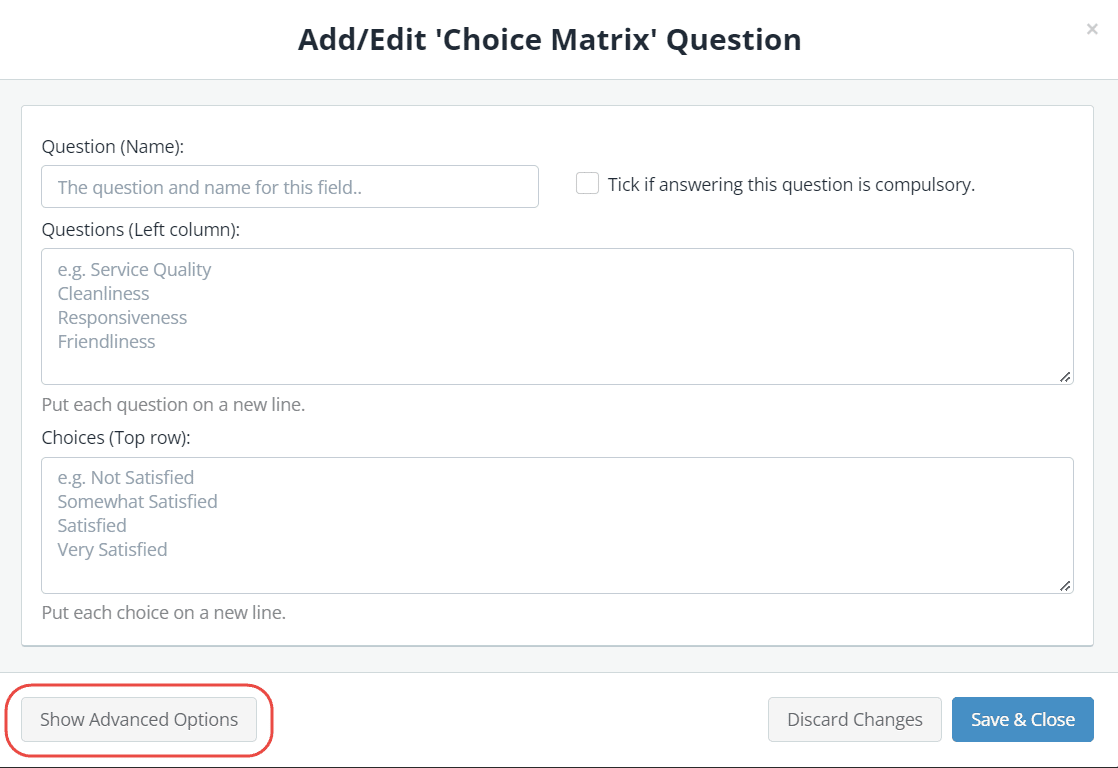
- In the Form Fields panel (left-hand side), click and drag the Choice Matrix field onto your form.
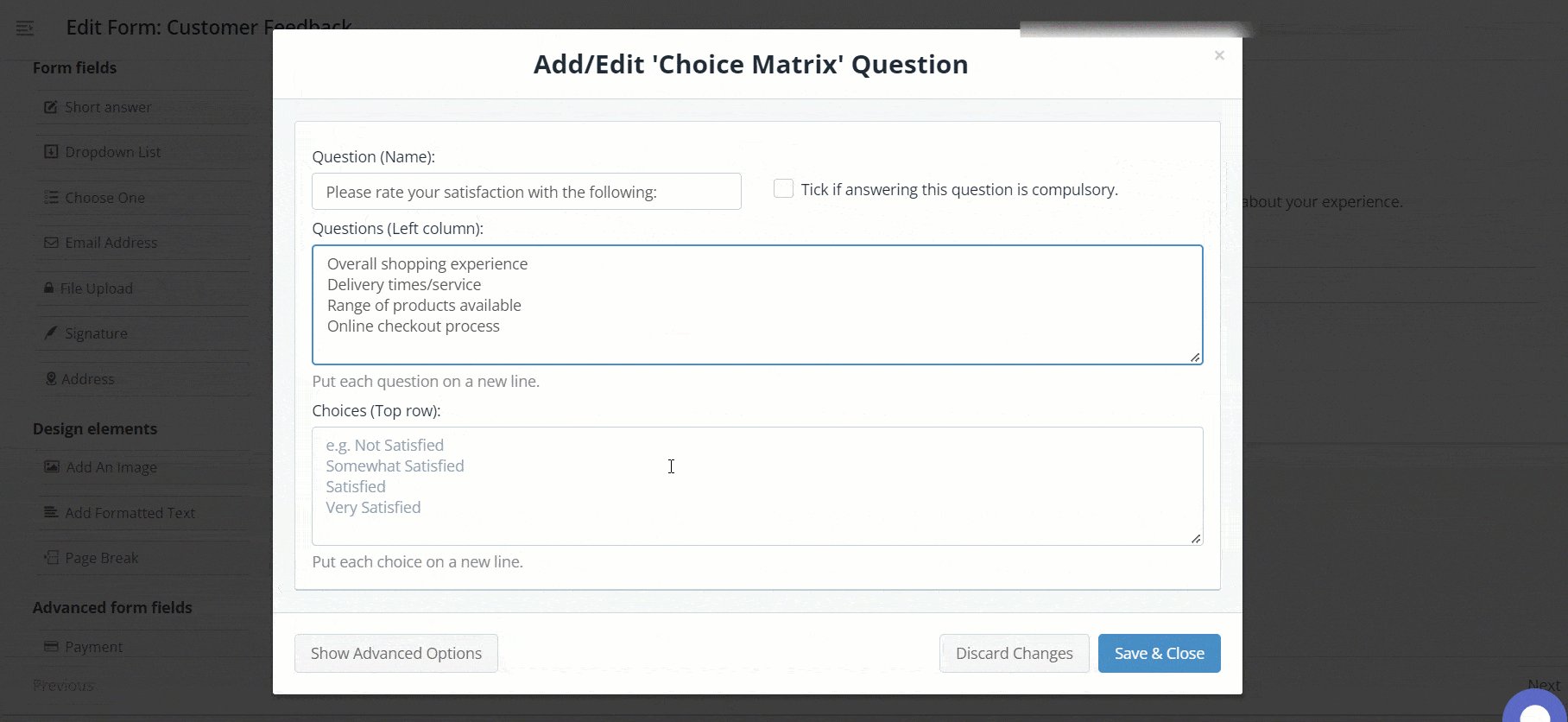
- Enter the question or name.
- (Optional) Tick if answering this question is compulsory.
- In the Questions (Left column) field, enter a series of questions or statements that will be displayed in the left column of the matrix.
- In the Choices (Top row) field, enter a series of responses that will be displayed in the top row of the matrix.
- Save & Close.
Show advanced options
Advanced options provide additional controls and functionality as explained in the table below.

| Option | Tick this if you want to… |
| Question (Label) | Show a different field label (instead of the field name) on the form.
When a Question (Label) is specified, it will override the Question (Name) on your form. For example, you may want to:
|
| Hide the question (only show the answer box) | Only show the input field (without the question/name). |
| Further instructions | Display some informative text just below the field. |
| Assign numeric values for your options | Assign values to options to automate calculations within a form. To learn more, see Calculation Field.
Tip: Numeric values must be entered in the same order as your questions. |
| Read-only – Don’t allow entry in to this field | Lock a field to prevent form users from modifying a pre-defined field value.
For example, you may have a default answer such as ‘today’s date’ or ‘customer ID’ that is pre-filled on the form and you don’t want form users to change it. |
| Hidden – Don’t show this field on the online form | Hide a field to prevent form users from modifying a pre-defined field value.
For example, you may have a default answer such as ‘today’s date’ or ‘customer ID’ that is pre-filled on the form and you don’t want form users to see it. |
| Show /hide this field with conditional logic | Hide this field until certain conditions/responses in other fields are met.
To learn more, see Show/hide fields based on conditions. |