Choose One
The Choose One field is used to display a number of radio or option buttons that allow the form user to choose only one option. You can display the radio buttons horizontally, instead of vertically, by changing the setting in Advanced Options.

Tip:
If you have many options, you may want to consider using the Dropdown List field instead.
If you want form users to be able to select multiple options instead of just one, you should use the Choose Multiple field instead.
Basic setup
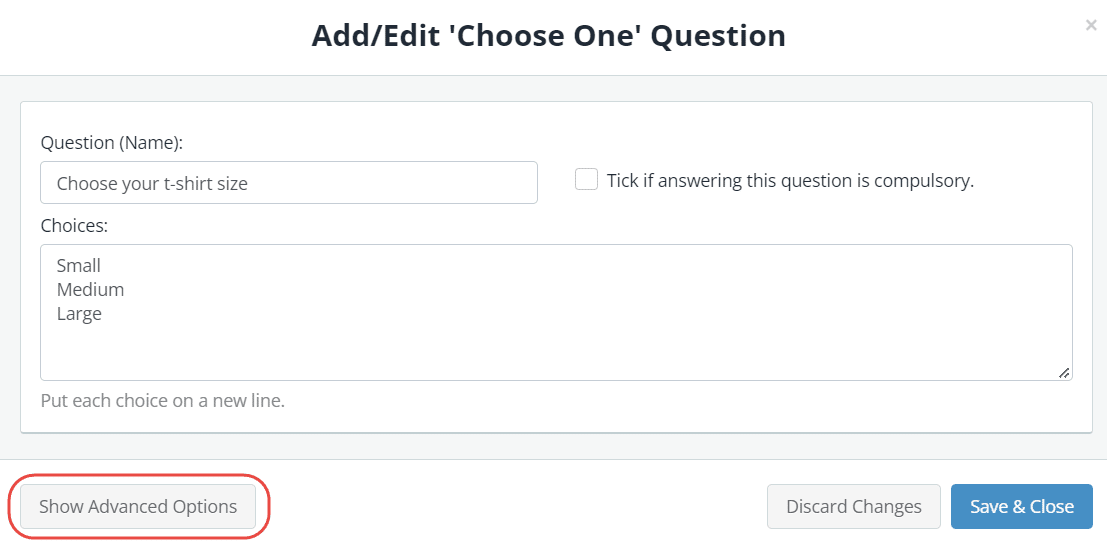
- In the Form Fields panel (left-hand side), click and drag the Choose One field onto your form.
- Enter the question or name.
- In the Choices area, enter a list of options.
- (Optional) Tick if answering this question is compulsory.
Show advanced options
Advanced options provide additional controls and functionality as explained in the table below.

| Option | Tick this if you want to… |
| Question (Label) | Show a different field label (instead of the field name) on the form.
When a Question (Label) is specified, it will override the Question (Name) on your form. For example, you may want to:
|
| Hide the question (only show the answer box) | Only show the input field (without the question/name). |
| Default answer | Prefill the field with a default answer.
Field short-codes can also be used to prefill dynamic values directly from responses in other fields within the form. |
| Further instructions | Add some informative text just below the field. |
| Assign numeric values for your options | Assign values to options to automate calculations within a form.
To learn more, see Calculation Field. |
| Read-only – don’t allow entry into this field | Lock a field to prevent form users from modifying a pre-defined field value.
For example, you may have a default answer such as ‘today’s date’ or ‘customer ID’ that is pre-filled on the form and you don’t want form users to change it. |
| Hidden – don’t show this field on the online form | Hide a field to prevent form users from modifying a pre-defined field value.
For example, you may have a default answer such as ‘today’s date’ or ‘customer ID’ that is pre-filled on the form and you don’t want form users to see it. |
| Show choices:– Vertically, below each other / Horizontally, next to each other | The default setting displays choices/options stacked vertically (suitable for larger lists).
You can change this to display the choices/options side by side (suitable for a short list). |
| Show /hide this field with conditional logic | Hide this field until certain conditions/responses in other fields are met.
To learn more, see Show/hide fields based on conditions. |