File Upload
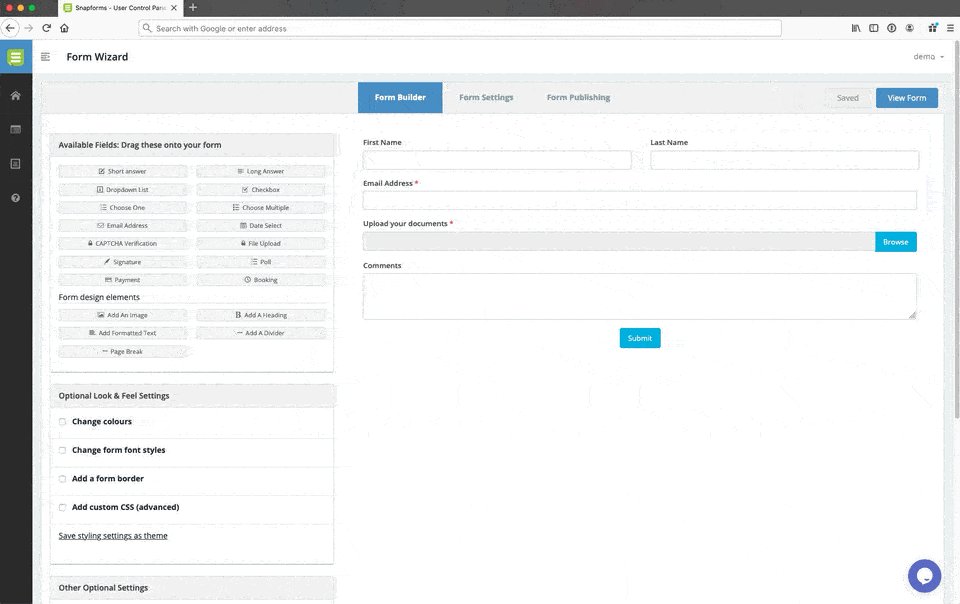
The File Upload field allows form users to upload files as part of their form response. This typically includes photos, PDFs or other files that are saved on their computer or device. When using a mobile device, they can also choose to take a photo on the spot.

Form users can select multiple files for uploading at the same time. Alternatively, you can add multiple File Upload fields to the form to separate your file requirements.
Uploaded files can be viewed and managed either within their particular response via the View Responses tab or along with all other files in the File Manager tab.
Tip: You can configure notification emails to add uploaded files as attachments to notification emails for form responses.
Basic setup
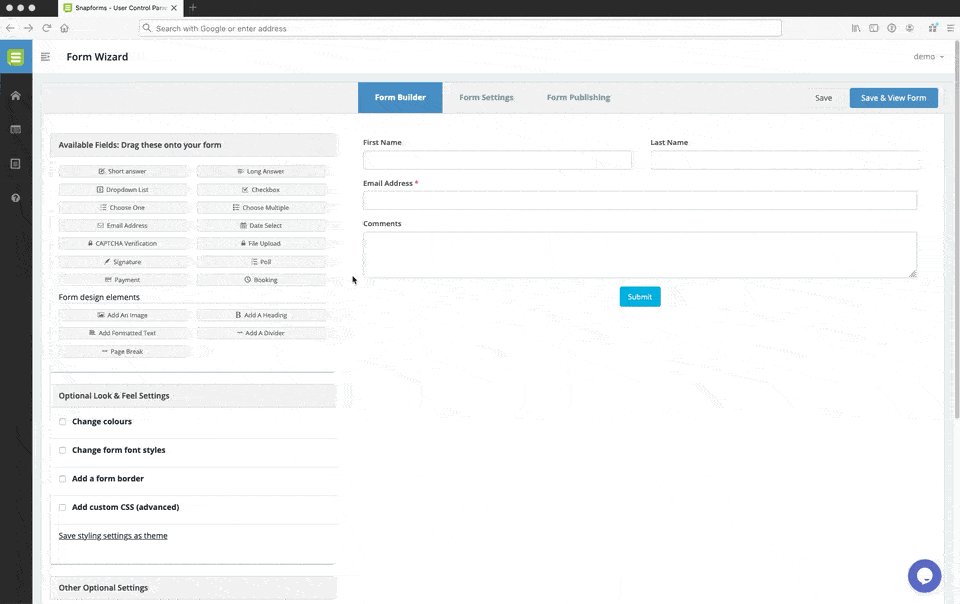
- In the Form Fields panel (left-hand side), click and drag the File Upload field onto your form.
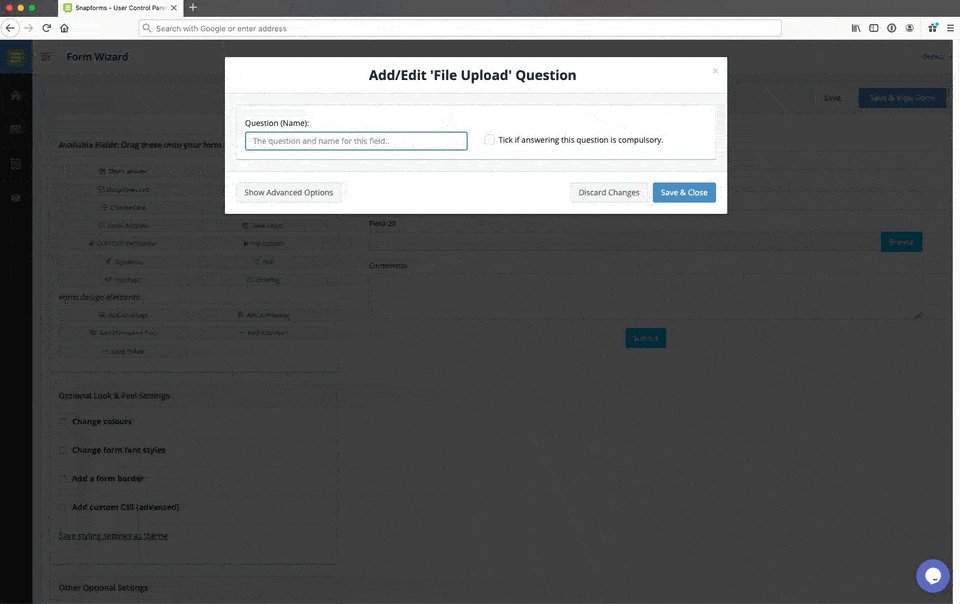
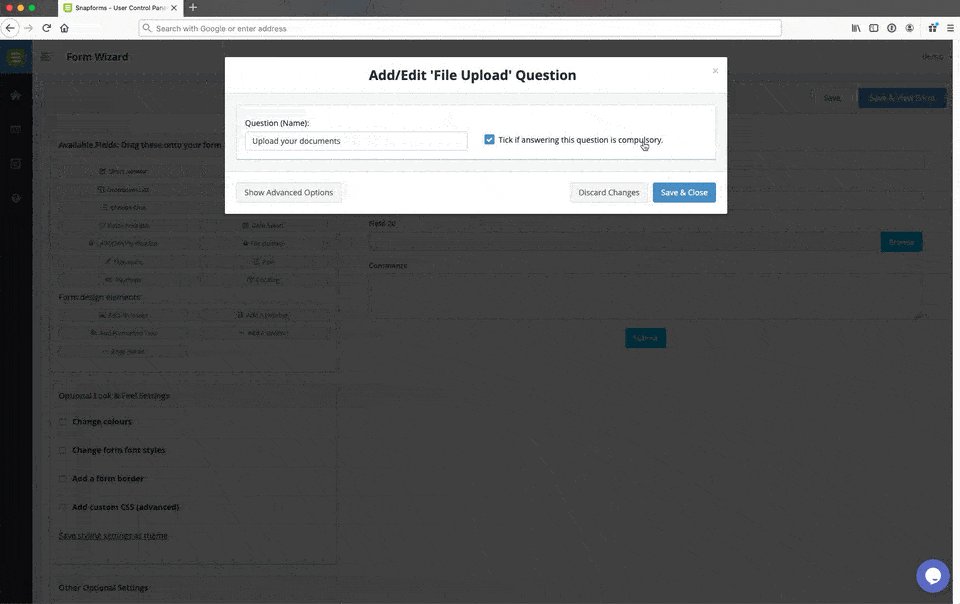
- Enter the question or name.
- (Optional) Tick if answering this question is compulsory.
- Save & Close.

Show advanced options
Advanced options provide additional controls and functionality as explained in the table below.

| Option | Tick this if you want to… |
| Question (Label) | Show a different field label (instead of the field name) on the form.
When a Question (Label) is specified, it will override the Question (Name) on your form. For example, you may want to:
|
| Hide the question (only show the answer box) | Only show the input field (without the question/name). |
| Further instructions | Add some informative text just below the field. |
| Max. file size in (MB) | Limit the size of files that can be uploaded. |
| Accepted file types (separated with commas; leave empty to allow default file types) | Limit the types of files that can be uploaded, e.g. gif,jpg,png
When left blank, all default file types are accepted. |
| Show /hide this field with conditional logic | Hide this field until certain conditions/responses in other fields are met.
To learn more, see Show/hide fields based on conditions. |
