Custom CSS
Snapforms’ form builder gives you all the tools you need to design the perfect form. If you have a unique customisation requirement for your online form or PDF template that is not available in the form builder, you can add your own styling code to the custom CSS section of the form builder.
Add custom CSS to your form
- Open your form in Edit mode.
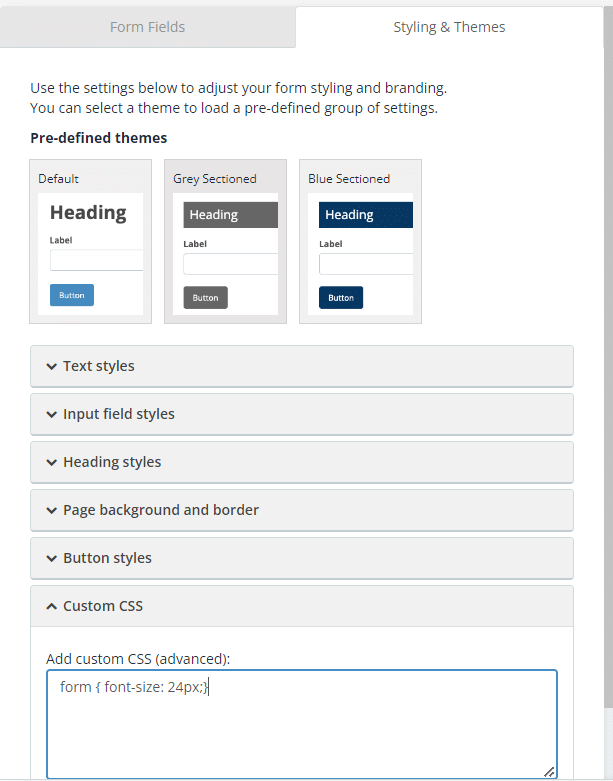
- On the left-hand side of the Form Builder, select the Styling & Themes tab.
- Click Custom CSS to expand that section.
- Enter or paste the code into the text box.
- Save and view your form.

Customers on our Enterprise plan can apply a standard style across all forms using Global Custom CSS. If you’re interested in this feature, please contact our Support Team to enable this feature for your organisation.
Commonly used CSS
We’ve compiled a list of commonly used CSS examples below so you can easily copy and paste the code into your form’s custom CSS.
Note: CSS code snippets that contain “fieldname” must be updated to reference the short-code for the relevant field within your form, otherwise the CSS will not be applied.
CSS for online forms
| Common requirements | CSS code |
| Increase font size | form {font-size: 24px;} |
| Increase font size inside specific input fields | .snap-field[data-fieldname="comment"] input{font-size:25px; !important; height: auto!important;} |
| Make signature field width the full length of the form | .signature-outer { max-width: 100%!important; } |
| Make submit button full width of form | button[type="submit"] {width: 100% !important;} |
| Force field names, button names and responses to be capitalised | input, textarea, * {text-transform: uppercase !important;} |
| Force input text response ONLY to be capitalised | input, textarea {text-transform: uppercase !important;} |
| Narrow form | .panel-default { max-width:700} |
| Change mandatory asterisk colour (replace with your preferred colour) |
.snap-field .text-danger { color: #B895F1 !important; } |
| Customise further instruction text colour (replace with your preferred colour) |
.help-block {color: #0000FF !important;} |
| Change text colour on dropdown list field to match text type fields | .countrylabel {margin: 0 !important;} |
| Make the background of a read-only field more transparent so it looks like a label instead of a text field that is read only | .readonlyfield {background:none !important; border: none !important;} |
| Change text direction for RTL languages | body.snapform {direction:rtl} |
| Disable copy URL option for Save and Complete later | modal-body #continueForm, .modal-body hr, .modal-body p {display:none !important;} |
CSS for PDF template
| Common requirements | CSS code |
| Change font size of response text on PDF | .pdfpage textarea,.pdfpage input[type], .pdfpage .form-control {font-weight: light !important;font-size: 14px !important;} |
| Adjusts specific field widths on PDF | .pdfpage [data-fieldname="location"].snap-field {width: 75%;} |
| Adjust margins on PDF | .pdfpage {padding: 50px 50px;}
Note: the first 50px is for top and bottom margins, and the second 50px is for left and right margins |
| Hide a specific field on PDF | pdfpage .snap-field[data-fieldname="first name"] {display:none !important;} |
| Hide a field inside a field table on PDF | .pdfpage .tableresponse td:nth-child(2), .pdfpage .tableresponse th:nth-child(2) { display:none;} |
| Show ALL hidden calculation fields on PDF only | .pdfpage [data-calculated-field] {display:block !important;} |
| Show a specific calculation field on PDF only | .pdfpage [data-fieldname="score"] [data-calculated-field] {display:block !important;} |
| Hide specific fields on form but show on PDF only | [data-fieldname="total score"] {display:none;}
|
| Show a specific hidden reference field on PDF only | .pdfpage [data-fieldname="job number"] .hidden-field {display:block !important;} |
| Hide a heading for a specific field on PDF | .pdfpage .snap-field[data-fieldname="department"] {display:none !important;} |
| Hide all heading 1 (H1) fields on PDF | .pdfpage .snap-field h1 { display:none !important;} |
| Hide ALL rich text (formatted) fields on PDF | .pdfpage [data-fieldname*="wysiwyg"] { display:none !important; } |
| Hide further instructions on PDF | .pdfpage .help-block { display:none !important; } |
| Darken text for input fields on PDF | .pdfpage textarea, .pdfpage input[type], .pdfpage .form-control { font-weight: bold !important; font-size: 14px !important; } |
CSS for mobile
| Common requirements | CSS code |
| Fit lengthy questions into one line for choice matrix fields | @media (min-width: 769px) {
|
| Remove page background on mobile | @media only screen and (max-width: 768px) { body { background: none !important; } } |
| Adjust field widths on normal screens | @media only screen and (min-width: 768px) { |
| Enable scrolling on Long Answer field on mobile | textarea { overflow:scroll !important; } |
| Prevent formatted text table from cutting off on mobile screen | table { table-layout: fixed; } |
| Adjust field size for mobile | div[data-fieldname="department"] input{ width: 50%;} |
