Dropdown List Lookup Example: Product Finder
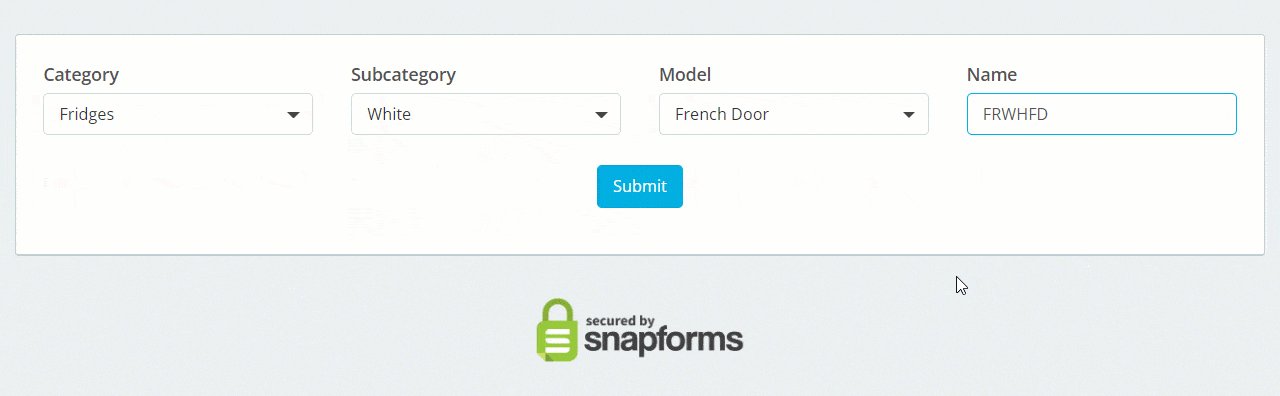
In this Lookup field example, we wanted to create a simple product finder that staff could use to lookup product codes.
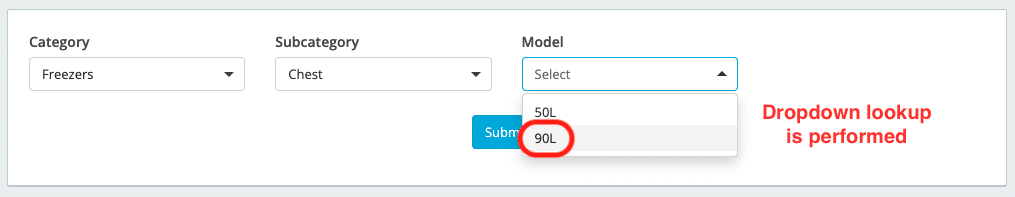
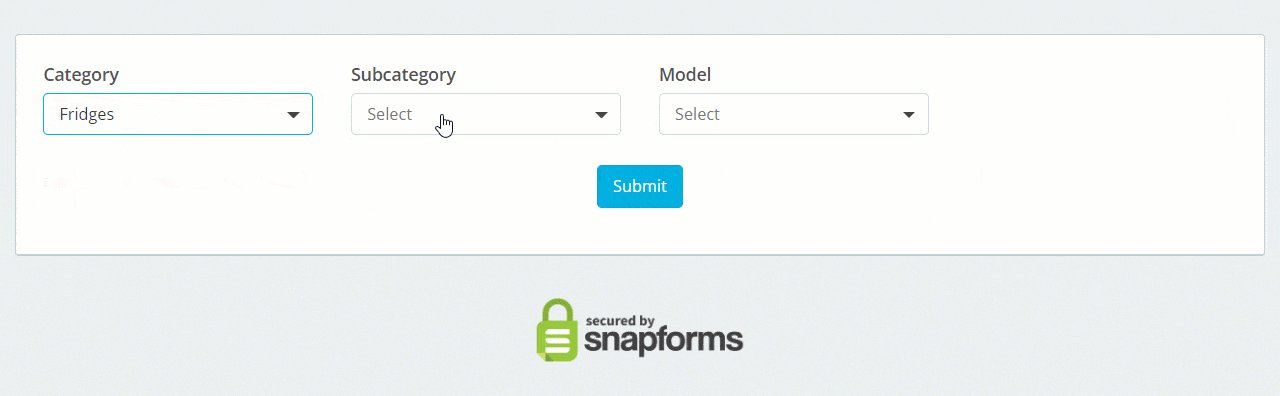
We were able to achieve this by using a series of dropdown list lookups that all linked to a separate source form containing the product information. By enabling the cascade feature, the selection made in the first lookup field determines the list of options in the next lookup field, and so on.
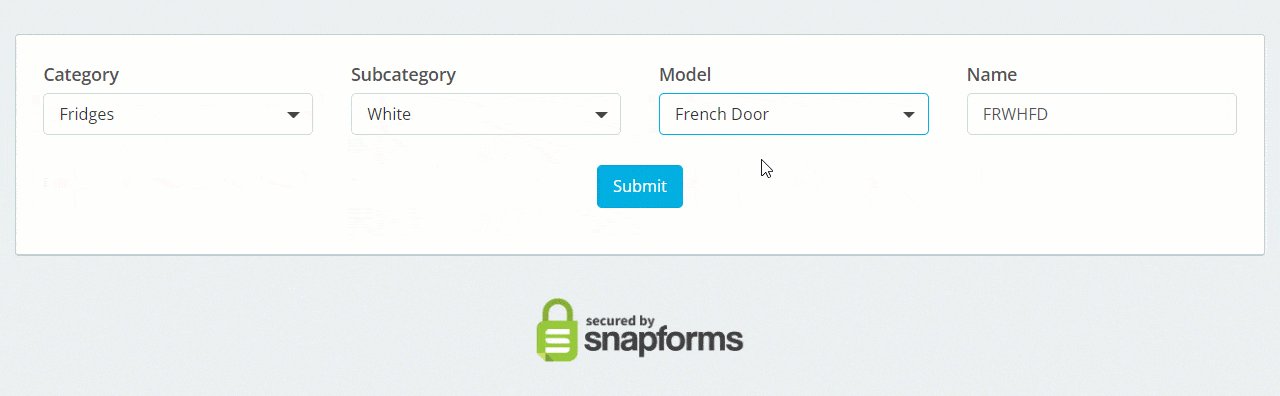
Using conditional logic, the ‘Name’ field is hidden until the last lookup returns a matching field value from the source form.
The following provides an overview of the form fields and settings required to create this type of lookup.
The source form
Firstly, we created a data source that will provide the product information for the lookups in our Product Finder form.
We created a basic source form called ‘Product Database’ with the following fields:
- Category (Short Answer field)
- Subcategory (Short Answer field)
- Model (Short Answer field)
- Name (Short Answer field)

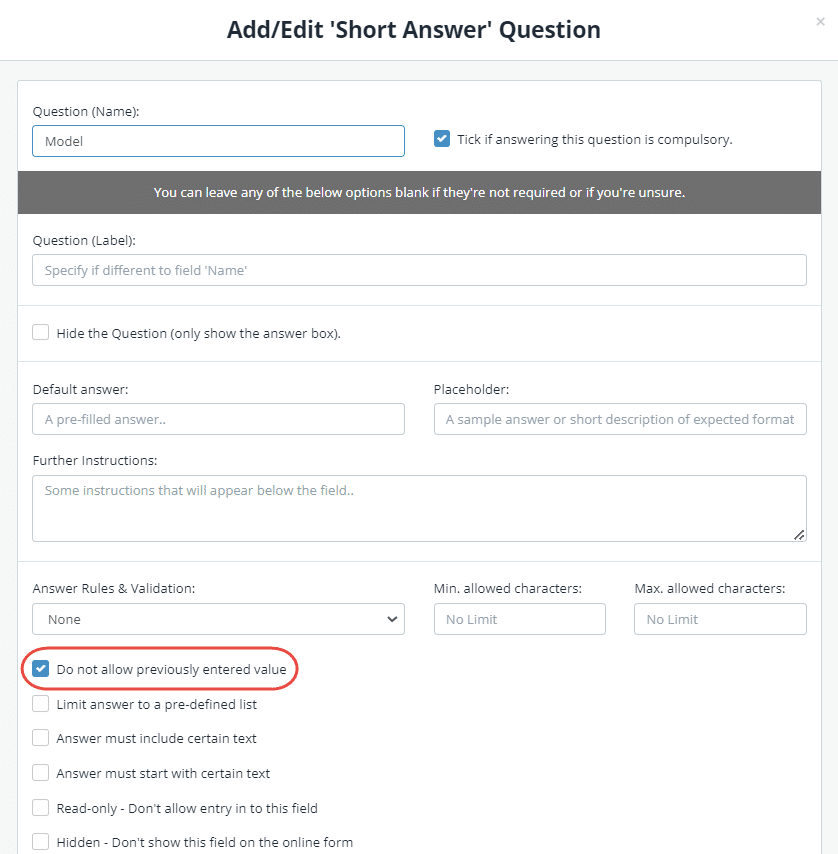
To prevent entry of duplicate model numbers when this information is collected, we enabled the ‘Do not allow previously entered value’ option in the Model field’s Advanced Options.

Collect data
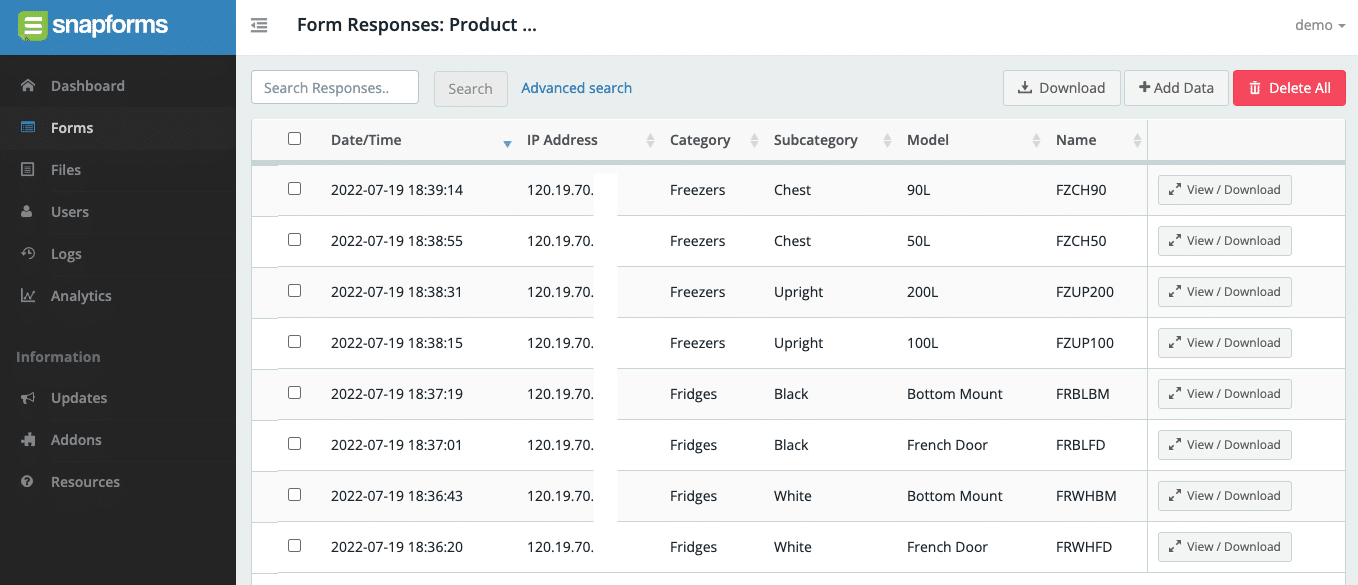
We created a simple database of our products by submitting the required details for each item.
Tip: For large volumes of data, please contact Snapforms Support and request bulk uploads to be enabled.
You can check or edit the submitted information via the Form Responses List.

The master form
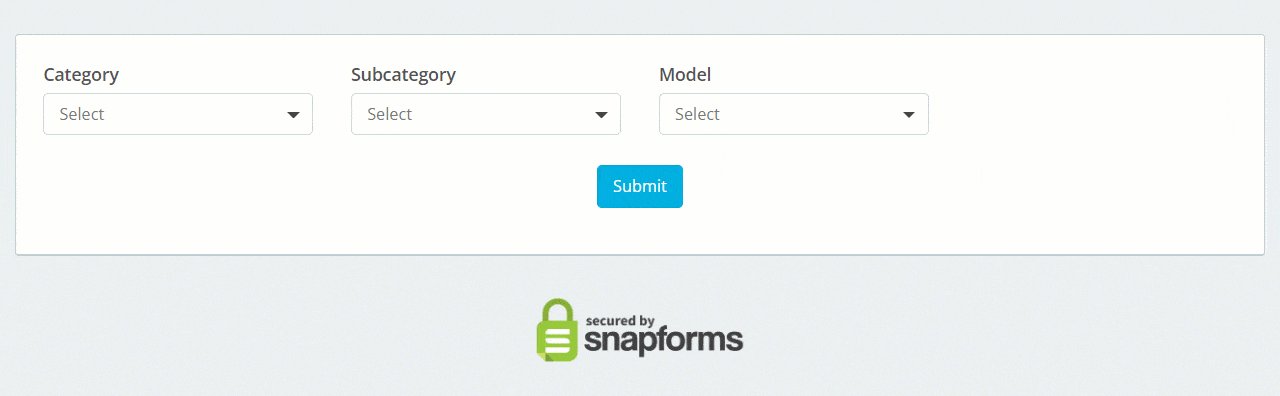
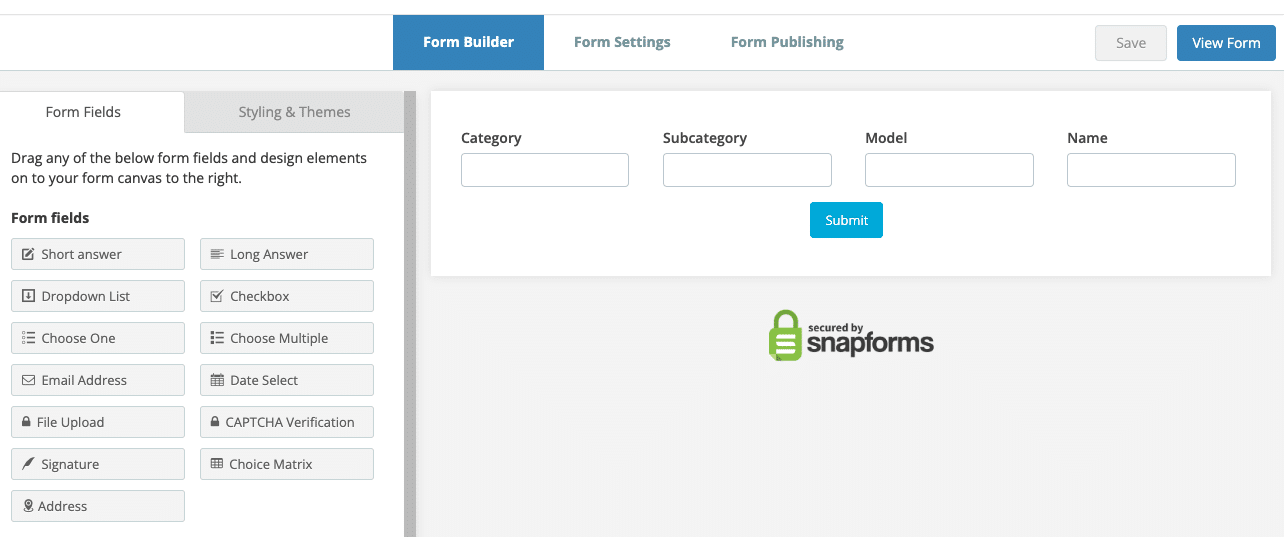
After completing the source form, we created a separate form called ‘Product Finder’ that will be used to perform the lookups.
This form contains the following fields:
- Category (Lookup: Dropdown List field)
- Subcategory (Lookup: Dropdown List field)
- Model (Lookup: Dropdown List field)
- Name (Short Answer field)
Tip: We recommend that you use the same field names as your source form to ensure successful field matching when using lookups to auto-populate fields in your master form.
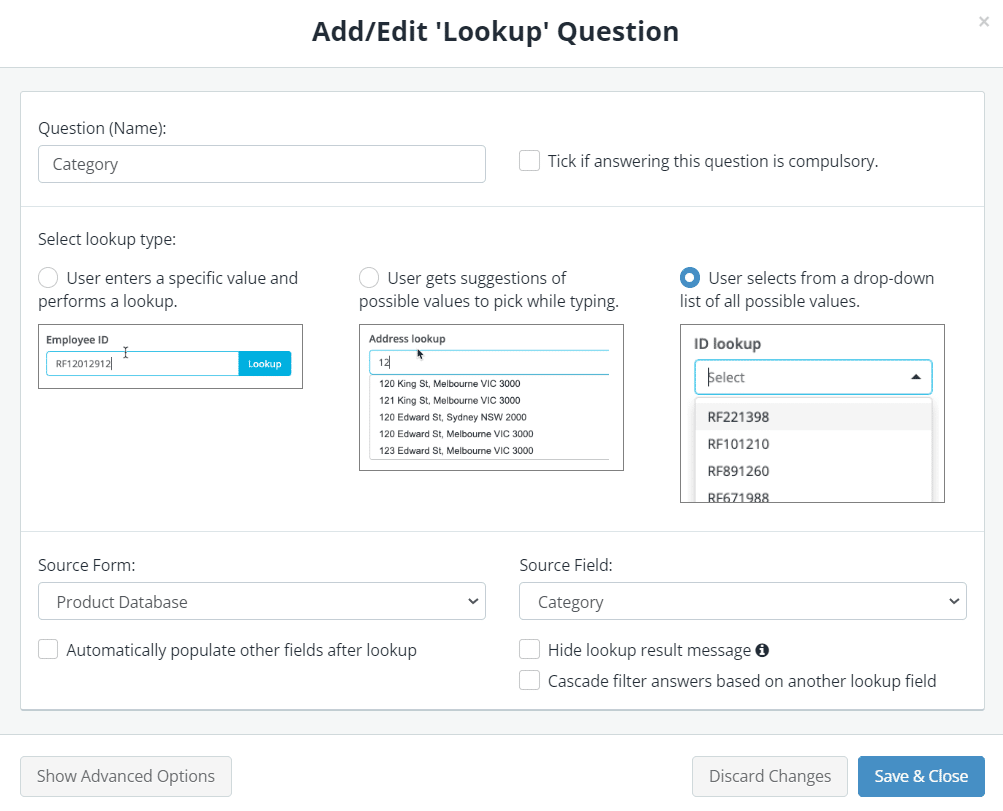
Lookup field – Category

| Field/Option | Setting |
| Lookup Type | User selects from a dropdown list of possible values. |
| Source Form | Product Database |
| Source Field | Category |
| Automatically populate other fields after lookup | Disabled |
| Cascade filter answers based on another lookup field | Disabled |
| Hide lookup result message | Disabled |
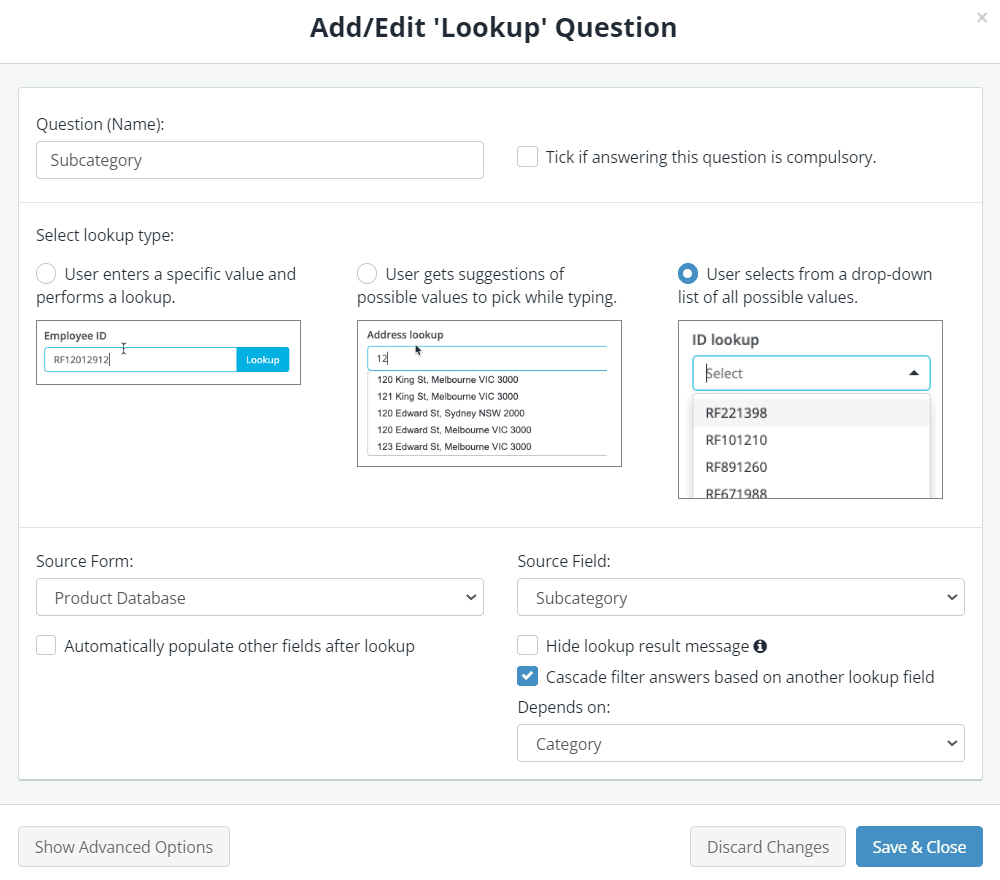
Lookup field – Subcategory

| Field/Option | Setting |
| Lookup Type | User selects from a dropdown list of possible values. |
| Source Form | Product Database |
| Source Field | Subcategory |
| Automatically populate other fields after lookup | Disabled |
| Cascade filter answers based on another lookup field | Enabled, depends on ‘Category’
This will filter the list of subcategories based on the category selected in the previous lookup field. |
| Hide lookup result message | Disabled |
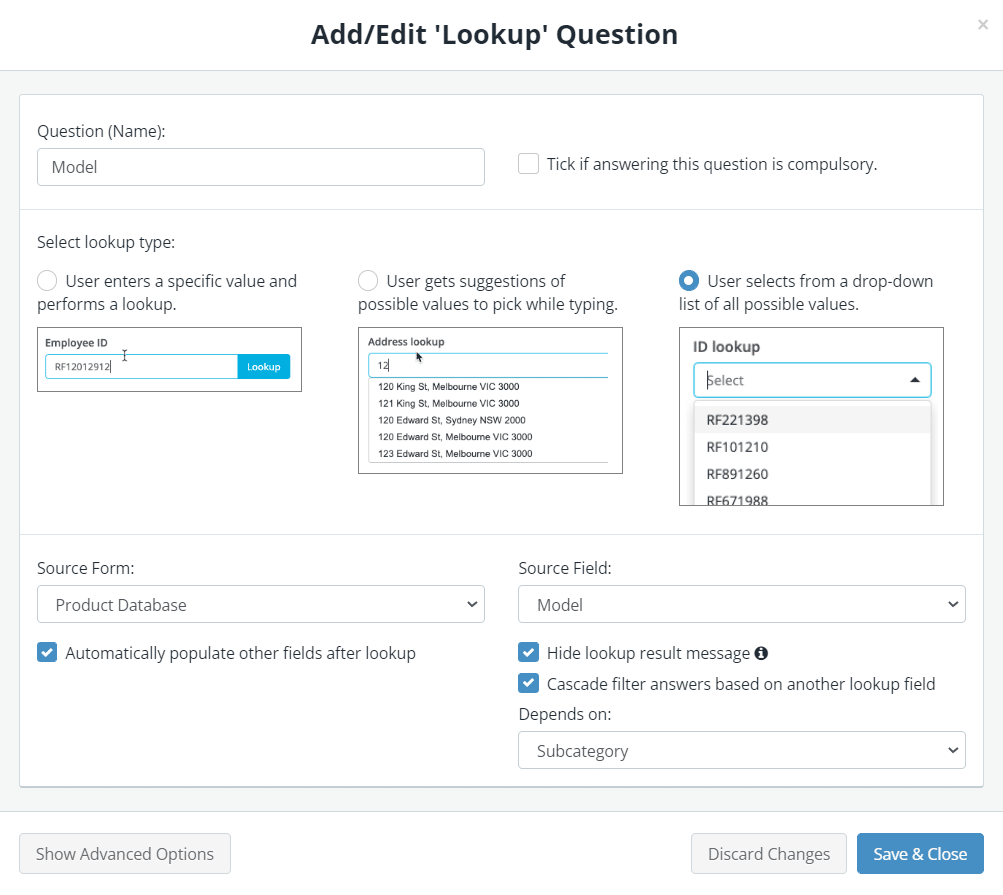
Lookup Field – Model

| Field/Option | Setting |
| Lookup Type | User selects from a dropdown list of possible values. |
| Source Form | Product Database |
| Source Field | Model |
| Automatically populate other fields after lookup | Enabled
When form users select a model, the system will auto-populate the Name field with the corresponding product name for that model contained in the source form. |
| Cascade filter answers based on another lookup field | Enabled, depends on ‘Subcategory’
This will filter the list of models based on the subcategory selected in the previous lookup field. |
| Hide lookup result message | Enabled
We don’t want a result message to appear after the lookup is performed and auto-populates the Name field.
|
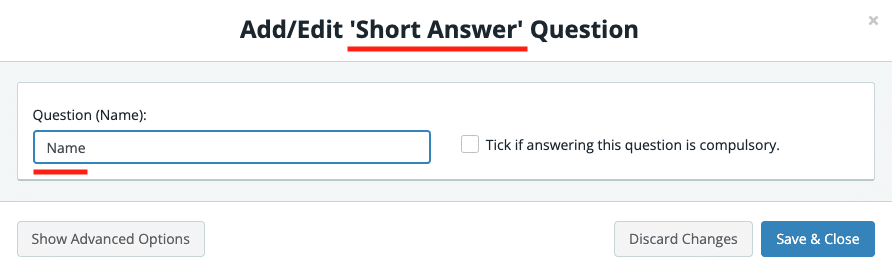
Short Answer field – Name
In our source form database, each product model correlates with a specific product name. For example, a 90-litre chest freezer model is assigned the name ‘FZCH90’.
Instead of performing an unnecessary lookup, we simply used a Short Answer field called ‘Name’, and let the Model lookup field’s response (selected value) automatically populate the Name field.

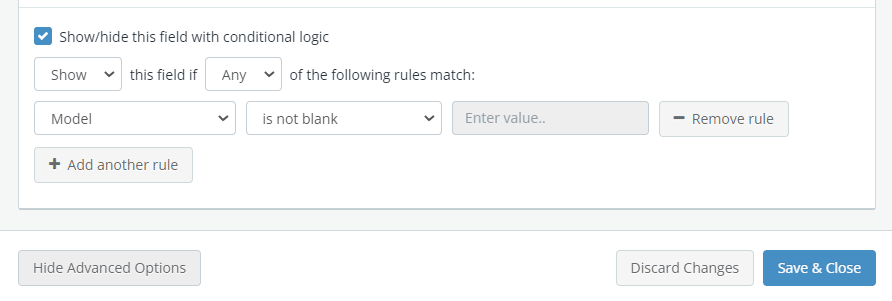
To hide this field until a model is selected, we set the following conditional logic rule:

Now when a form user selects a model, the Name field appears with the corresponding value pre-filled.